SmokeSim
Table of Contents
- Smoke Simulation: Experiments in Generating and Augmenting Smoke
- Disclaimer
- Why am I doing this?
- Use Cases
- Installation
- Demos
- Using this for Image Augmentation
- Using this With Video
- To do
- Collaborating
Smoke Simulation: Experiments in Generating and Augmenting Smoke

“Simulating smoke, one particle at a time.”
This project showcases my experiments in simulating smoke effects using both JavaScript and Python. The project utilizes and extends two open-source libraries to demonstrate smoke generation in various contexts, including interactive demos, image augmentation, and video processing. For playground, please visit here.
Disclaimer
This project is an educational exploration, and I am not an expert in JavaScript. The implementation builds on the following two projects, which have been modified to suit the goals of this project:
js_demo/scripts/smoke.js: Adapted from bijection/smoke.jsjs_demo/scripts/processor.js: Based on processor.js
Credits: A huge thanks to the original authors for their incredible work.
Why am I doing this?
Click to expand
### **Short Answer** For fun! ### **Long Answer** As an engineer working on computer vision applications, I frequently need to train models in diverse environments. One challenging scenario is generating realistic smoky environments, which are difficult to replicate in real-time, especially when high-quality, dynamic simulations are needed for training. To solve this problem, I created this tool to simulate smoke effects and integrate them into various projects—whether for training models or enhancing visual effects. This solution allows for more control, flexibility, and realism when simulating smoke, and it's fun to build and experiment with!Use Cases
Click to expand
### **Smoke Overlaying** For the vision applications running in smokey environment, this tool can generate smokey frames on demand by overlaying smoke on a single clean image. ### **Smoke Segmentation** This might not be that important but I was trying to build a model that could reconstruct a clean image from a smokey one and I used the segmentation mask and history generated from this tool in that project.Installation
Developing
git clone https://github.com/q-viper/SmokeSim.gitcd SmokeSimpip install .
PyPi
pip install smokesim
Please make an issue if it failed.
Demos
JavaScript Version
Playground is available here.
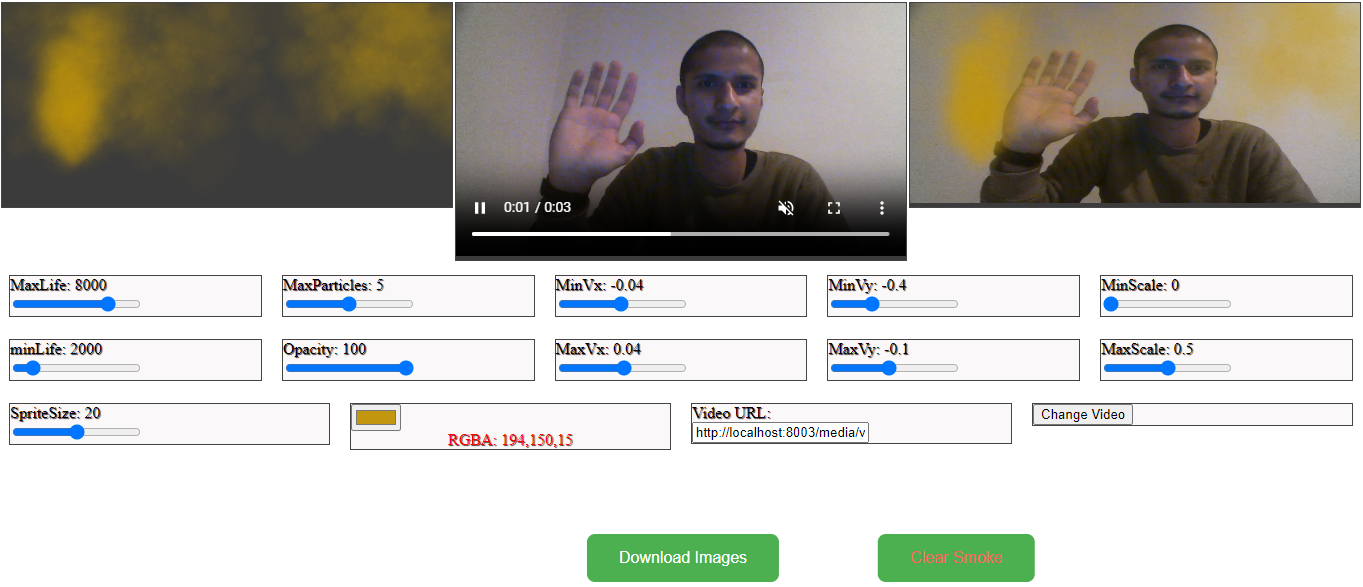
This demo showcases real-time smoke effects on a web-based canvas:
- Interaction: Hover and click on the rightmost canvas to observe smoke movement.
- Customization: UI elements allow tweaking of smoke parameters.
How to Run:
- Clone this repository.
- Start a local HTTP server in the project directory to avoid CORS errors. For example:
python examples/server.py(This uses
examples/server.pyadapted from this gist.) - Navigate to http://localhost:8003/js_demo/index.html.
Preview:

PyGame Version
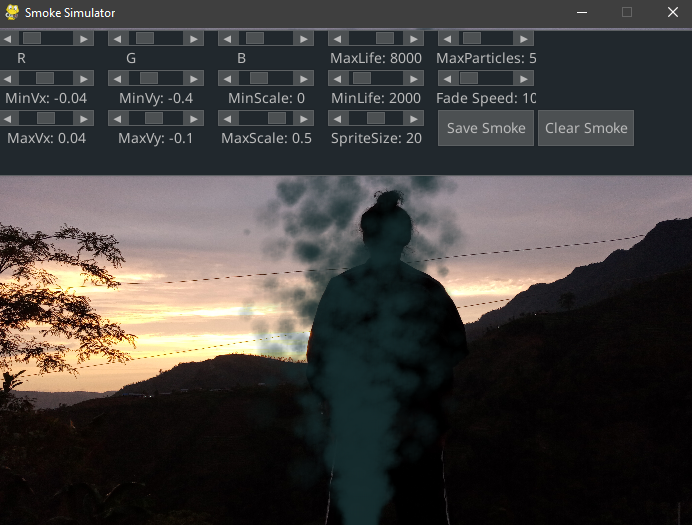
This demo uses PyGame to simulate smoke effects with interactive mouse controls:
- Left Click: Add new smoke particles.
- Right Click: Clear the canvas and add new smoke.
- Hover: Apply wind effects to influence smoke direction.
Preview:

How to Run:
- Execute the following command:
python particle.py
Using this for Image Augmentation
This project also supports generating smoke effects for use in image augmentation. The smokesim Python module allows for realistic smoke overlays on static images.
Example:
from smokesim.augmentation import Augmentation
from smokesim.defs import SmokeProperty, ParticleProperty
import numpy as np
from pathlib import Path
if __name__ == "__main__":
np.random.seed(100)
WIDTH, HEIGHT = 700, 500
augmentation = Augmentation(image_path=None, screen_dim=(WIDTH, HEIGHT))
smoke_machine = augmentation.smoke_machine
random_state = np.random.RandomState(100)
# adding 2 smoke machines
smoke_properties = SmokeProperty(
particle_count=15,
sprite_size=25,
origin=(250, 500),
)
augmentation.add_smoke(smoke_properties)
smoke_properties = SmokeProperty(
particle_count=15,
sprite_size=25,
origin=(450, 500),
)
augmentation.add_smoke(smoke_properties)
augmentation.augment(steps=90, history_path=Path("media/smoke_history.mp4"))
# add 5 smoke machines in random position
for i in range(5):
smoke_properties = SmokeProperty(
color=smoke_machine.color,
particle_count=1,
origin=(
random_state.randint(100, WIDTH),
random_state.randint(100, HEIGHT),
),
lifetime=200,
particle_property=ParticleProperty(
min_lifetime=200,
max_lifetime=500,
min_scale=10,
max_scale=50,
fade_speed=50,
scale=50,
smoke_sprite_size=50,
color=smoke_machine.color,
),
)
augmentation.add_smoke(
smoke_property=smoke_properties,
)
augmentation.augment(steps=1)
augmentation.save_as(Path("assets/augmented_smoke_image.jpg"))
augmentation.end()
- A better example is at
examples/image_augmentation.py. - Now
augmentmethod also accepts image where we want to put smoke. It should be NumPy array. And returns same image after augmenting it. And we can store the smoke history as well. - A sample can be seen at media/smoke_history.mp4.
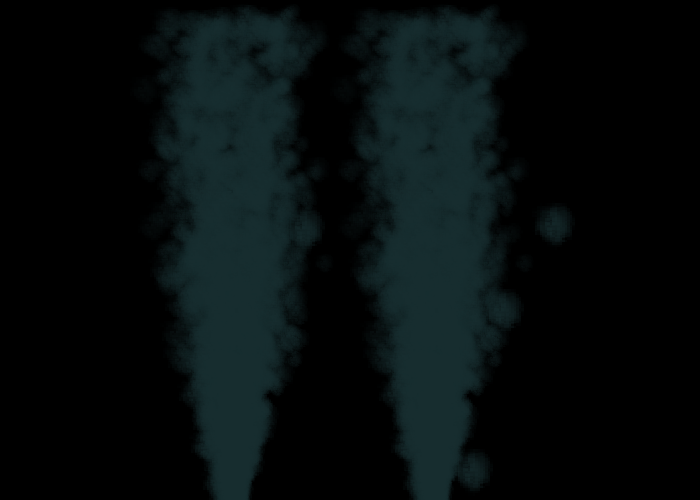
Preview


Using this With Video
examples/video_augmentation.pycontains a cool project with MediaPipe (installation is required first:pip install mediapipe==0.10.14). Where smoke is generated on the forefinger’s position.- Demo is at media/smoke_video.mp4.
Citation
@misc{SmokeSim2024, author = {Ramkrishna Acharya}, title = {SmokeSim: A Simple Smoke Simulation and Augmentation Tool}, year = {2024}, howpublished = {\url{https://github.com/q-viper/SmokeSim}}, }
Collaborating
If you find this project to be interesting and want to add changes, please add your changes and make the push request. Or you can make an issue for that.




